The Project
MediMe is a mobile medical application I created for my self-driven UX Case Studies. The idea was to pick an existing product and apply the potential improvements to a new product I designed. As the UX designer, I created this project from scratch into a high-fidelity model through research, analysis, ideation and prototypes.
Role: UX Researcher, UX Designer
Duration: 1 month
Methods: 5C Model(Design process), Kipling's Checklist, Interview, SWOT analysis, How Might We, Persona, User Journey Map, Wireframes, Prototyping
Tools: Figma, Figjam, Mockup(ios), Adobe Premiere Pro
Context
Since the Covid-19 outbreak, the NHS app has been downloaded 29.69 million times by December 22, 2021, and became the top 1 medical app in the UK(Statista). However, the ratings for the NHS app are relatively low(Appstore - 2.9 and GooglePlay - 3.1), and the complaint about usability is the most in both review sections.
As an NHS app user, I heard my friends and family talking about the poor user experience the NHS app has, which inspired me to analyse this product and see what I can do to create a competitive product against the NHS app.
Collect
Kipling’s Checklist
I started the section by asking the NHS app six questions. It helps me extract the critical information to plan the next step.
Interview
I interviewed 10 NHS app users from age 17 to 78 to determine the interviewee’s habits and thoughts about accessing the NHS app(or other medical apps). The interviewees are college and university students, working professionals and retired people.
Different age groups have multiple NHS app usage habits
17 -19 are primarily high school students. They use the NHS app to present their covid test records when going to school. Sometimes they don't even the app to show their test results(via text).
People between the age of 20-25 are university or graduate students who have many events to attend which require them to show their covid pass for the majority of the time.
People around 42 - 78 use the NHS covid 19 to see the latest updates on their phones and use the NHS apps to get prescriptions once or twice a week. Still, nobody I interviewed has tried to access the 'appointment' service due to the limited options they provide in the app. Instead, one person uses an app called Livi for GP online.
Secondary Research
Secondary research is vital at this stage because I don't have access to the more profound research results of the NHS app; therefore, looking at what other people think of the product is essential.
1.The NHS app analysis by Lucy & Lara
Lara and Lucy categorised three health apps into ‘the good’, ‘the bad’ and ‘the ugly’. The NHS app has been unfortunately categorised into ‘the ugly’ section and the texts are shown below:
To conclude Lara and Lucy’s analysis, here are the bullet points of the key weaknesses the NHS app has:
2.Appstore Review
These are some of the appstore reviews I looked at:
COMPREHEND
SWOT Analysis
I started the section by asking the NHS app six questions. It helps me extract the critical information to plan the next step.
Usability Analysis
I started the section by asking the NHS app six questions. It helps me extract the critical information to plan the next step.
Conclusion:
Overall the NHS app provides a good foundation for the users to access different services. The icons help users to navigate the app and provide good shortcuts. However, the layout of the icons & texts needs to improve:
Firstly, the ‘Home’ button is positioned unapparent in the corner, requiring users to take a few seconds to find its location.
Secondly, the Feedback button is located on the side, constantly blocking the elements.
Thirdly, the ‘Help’ button links to an extended page that takes a few seconds to load instead of instant feedback.
Finally, the stack of unorganised information and waste of space needs to be reconsidered.
Competitor Analysis
It’s essential to learn from other companies and see why people decided to use their services.
Here are the top three most downloaded apps according to Similarweb
CONCEPTUALIZE
How Might We…?
The "How Might We" method is the key to starting the conceptualisation because it lays down the critical questions to the essential experience. I devised ten HMW and picked the six relatively suitable experiences for further development
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Persona
The "How Might We" method is the key to starting the conceptualisation because it lays down the critical questions to the essential experience. I devised ten HMW and picked the six relatively suitable experiences for further development
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
User Journey Map
The "How Might We" method is the key to starting the conceptualisation because it lays down the critical questions to the essential experience. I devised ten HMW and picked the six relatively suitable experiences for further development
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Ideate
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
1.Five Design Principles
2.Primary & Secondary function
CREATE
User Flow
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Thumbnail Wireframe
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
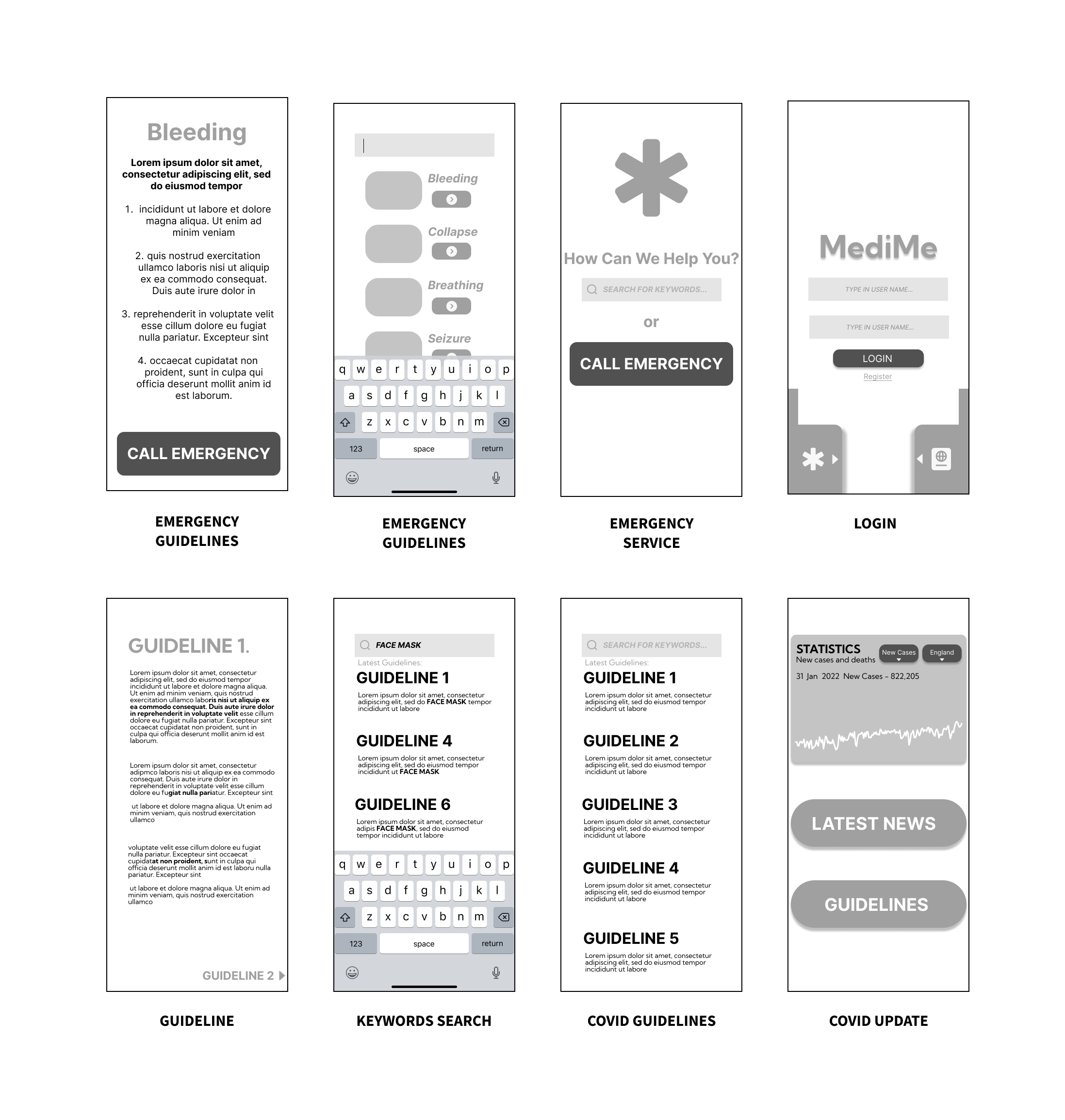
Wireframe 1.0
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Prototype 1.0
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Usability Test
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Usability reflection - before & after
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Wireframe 2.0
One last step before jumping into the designing phase is the ideation. This section aims to list down all the functions in texts before visualising them. which gives a clear view of all the things we can do later on.
The idea of using HMW at this stage is to figure out the core problems and solutions before designing the functionalities and UI.
Final Product