Role: UX/UI Designer
Duration: 07/2022 - 09/2022
Type: Conceptual Case Study
Tools: Figma, Adobe CC
TRAVLO
Summary
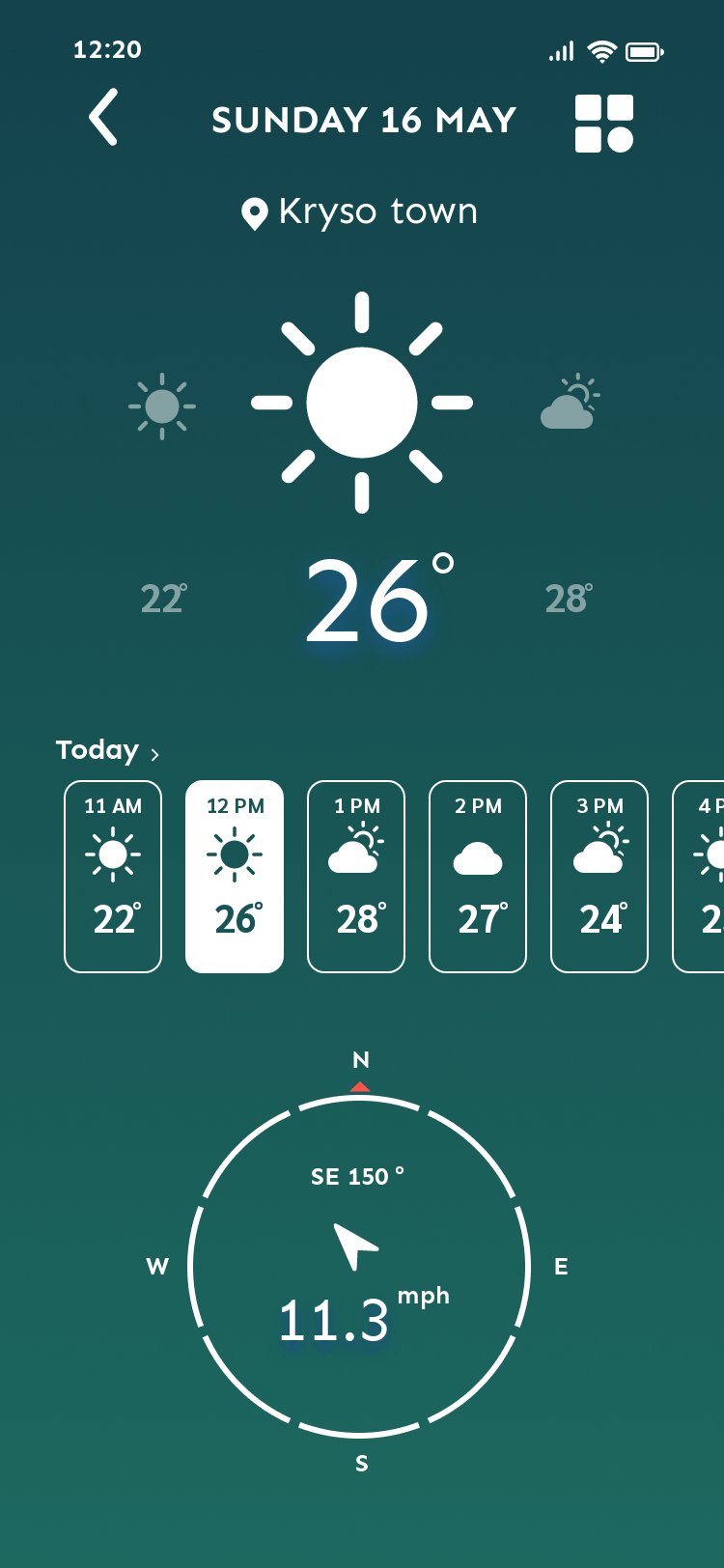
Travlo visualises real-time weather updates on planned hiking routes, including temperature, precipitation, and alerts for any hazards. Stay safe and confident exploring the great outdoors.
-
The product's Net Promoter Score increased by 78 percent by the end of the project.
-
Hikers face the problem of unexpected weather events and lack of specific location and timing information, which can lead to unsafe experiences. Hikers need real-time weather updates and forecasts for specific locations and times to make informed decisions and avoid potential hazards.
-
Come up with a solution that helps hikers make informed decisions and avoid potential hazards during their hiking experience.
-
Integrated weather updates and forecasts into existing navigation and tracking apps that hikers commonly use. Partner with weather forecasting services to provide customised and detailed weather information for hikers.
-
Kipling’s Checklist, Survey, Interview, Competitor Analysis, Empathy Map, Journey Map, How Might We, Persona, Information Architecture, Wireframe, Paper Prototype, Hi-fi Prototype

Let’s make something for outdoorsy people.
I was hiking with a group of friends and encountered an unexpected storm at a certain point when everything seemed clear. This experience made me realise the significance of receiving accurate and timely weather information, regardless of the circumstances. Motivated by this realisation, I decided to delve deeper into the impact of weather information on people and explore potential solutions.
“I conducted a survey and interviewed 20 participants to understand their outdoor activities, habits, and struggles.”
Survey
I conducted a survey to determine the most popular mountain sports, which involved 20 participants who were able to select multiple options. Out of all the participants, five were identified as experienced hikers. Based on the survey results, my target user group was narrowed down to individuals between the ages of 20 and 40 who engage in mountain sports. From the survey results, I extracted the following key information:
I asked:
What is your age range?
What outdoor activities do you enjoy the most?
How do you currently plan and prepare for your outdoor activities?
What are the most important factors that you consider when planning your outdoor activities?
Pain Points
Five people gave me detailed answers about the apps they use:
Apps for hiking:
AllTrail, GAIA GPS and Google Map
Apps for forecasting:
Weather(ios), Windy.com, Google the weather.

Wow, so many hikers and so many apps!
The survey results provided valuable insights into the preferences and habits of outdoor sports enthusiasts. The finding that most participants are hikers who use more than one mobile apps during their hikes is particularly significant. This information helped me identify the primary target user group for the project and focus on developing a solution that meets their needs and preferences.
Interview
The survey results allowed me to identify hikers as the primary target user group. To better understand their needs and preferences, I followed up with five hikers, three experienced and two casual ones. During the interviews, I asked about their struggles during the hike.
Three people found the weather changes are annoying, while two people didn't mind. However, all participants agreed that receiving notifications before any weather changes occur would be helpful, allowing them to prepare accordingly.
“I employed analysis methods such as empathy maps, personas, and competitor analysis to gain a clearer understanding of our target audience’s struggles during outdoor activities or when using currently available products in the market.”
Empathy Map
Now it’s a perfect time to make an empathy map to conclude my survey and interview findings.

Why does it have to rain now?
The sudden change in weather is a common struggle for hikers during their trek. While some interviewees mentioned obstacles like flooding or rough terrain, everyone expressed some level of difficulty caused by the weather.
Persona
With the empathy map, I can complete the persona.

Why make a mobile app?
After interviews and a survey and user analysis, I came to the realisation that a mobile app is essential for outdoor activities such as hiking. Hikers need to receive real-time weather updates and other relevant information while on the trail, which cannot be provided through traditional media such as paper. Carrying a laptop during a hike is also impractical. Therefore, a mobile app is a necessary tool for outdoor enthusiasts to access information conveniently and stay safe while enjoying their adventures.
Competitor Analysis
To explore whether our competitors have tackled the major issues we have identified, I conducted some testing and reviewed the feedback on the Google and Apple app stores. Based on my findings, I have put together the following analysis.

Hiking apps aren’t Weather apps.
It's interesting to see that while hiking apps have forecasting functions, they only present users with raw data (numbers), which is something my interviewees dislike. In contrast, weather apps visualise the data but don't show hiker's routes. This creates a problem for hikers who have to use two different apps to obtain basic information.
“After a detailed analysis, I identified the essential pain points to brainstorm around and find potential solutions.”
How Might We…?
I used the How Might We method to gain insights into the current problems:
Ideate
I extracted three key HMW questions and ideated based on them:

What if the Hiking app is the Weather app?
By combining the route planning and weather checking functions of hiking and weather apps, our app enables users to better anticipate how the weather will affect their journey. Additionally, our app provides notifications 30 minutes prior to sudden weather changes, and allows users to search for shelters created by other users on the map to help them weather unexpected storms.
Journey Map
I used a journey map to highlight our app's key moments. This will test if the above ideas can work in a real scenario.
“I initiated the first information architecture, wireframe, and paper prototype for my participants to test.”
Information Architecture
This is a user flow I created before visualising anything:
Rough sketches & Thumbnail Wireframes
This is a user flow I created before visualising anything:
Wireframes
Based on the ideas and thumbnail wireframes, I created a more detailed version:
Paper Prototype & Testing
I made a few paper prototypes for my interviewees to test their usability. Here are the showcase videos:
I tested the paper prototypes with 20 interviewees:
Finding:
The testers reported that the "control" button is overly complex because its function varies depending on the screen. They expressed a desire for a simpler means of accessing the services, rather than having to devote time to mastering the intricacies.
Solution:
I have modified the "control" button to be a bar displaying textual instructions. This will enable users to comprehend the button's function on every screen. See below:
Testing session:
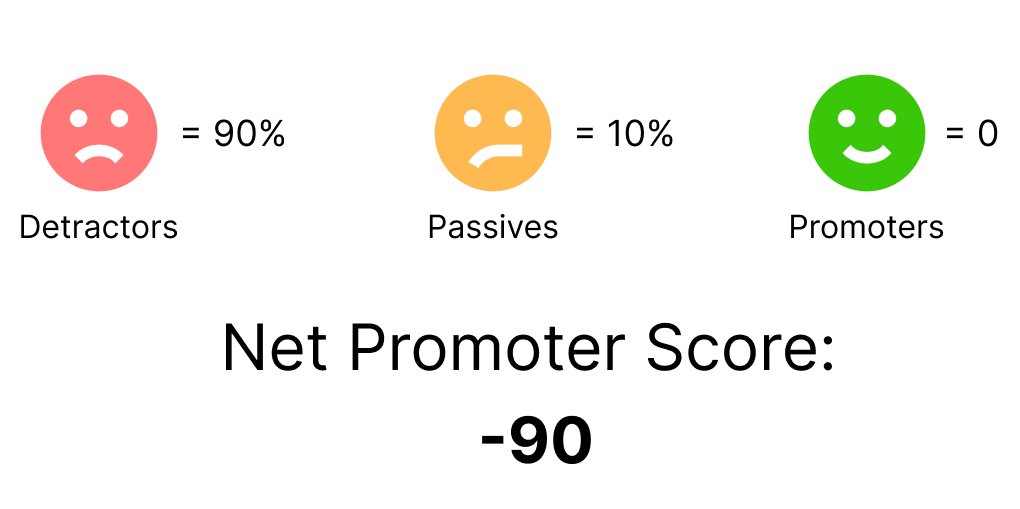
I ran an NPS test in each round of testing. The first score was -90, which is understandable given many participants struggled to understand how the app works.

Users don’t want to spend time learning it.
Based on the results of the testing session, it appears that users prefer not to invest significant time in learning the application. Hence, it is crucial to ensure that the services are easily accessible and comprehensible, in order to minimise the amount of time they must devote to learning it.
“Users were not satisfied with the initial testing and ideas. Based on their feedback, I conducted a total of four rounds of testing to achieve their satisfaction.”
Usability Testing
I re-designed a few features after usability testings, see below:
After four rounds of testing, we have finally increased the NPS by 78%, with most people's scores falling into the Passives category. This shows that the project and the idea are heading in the right direction.

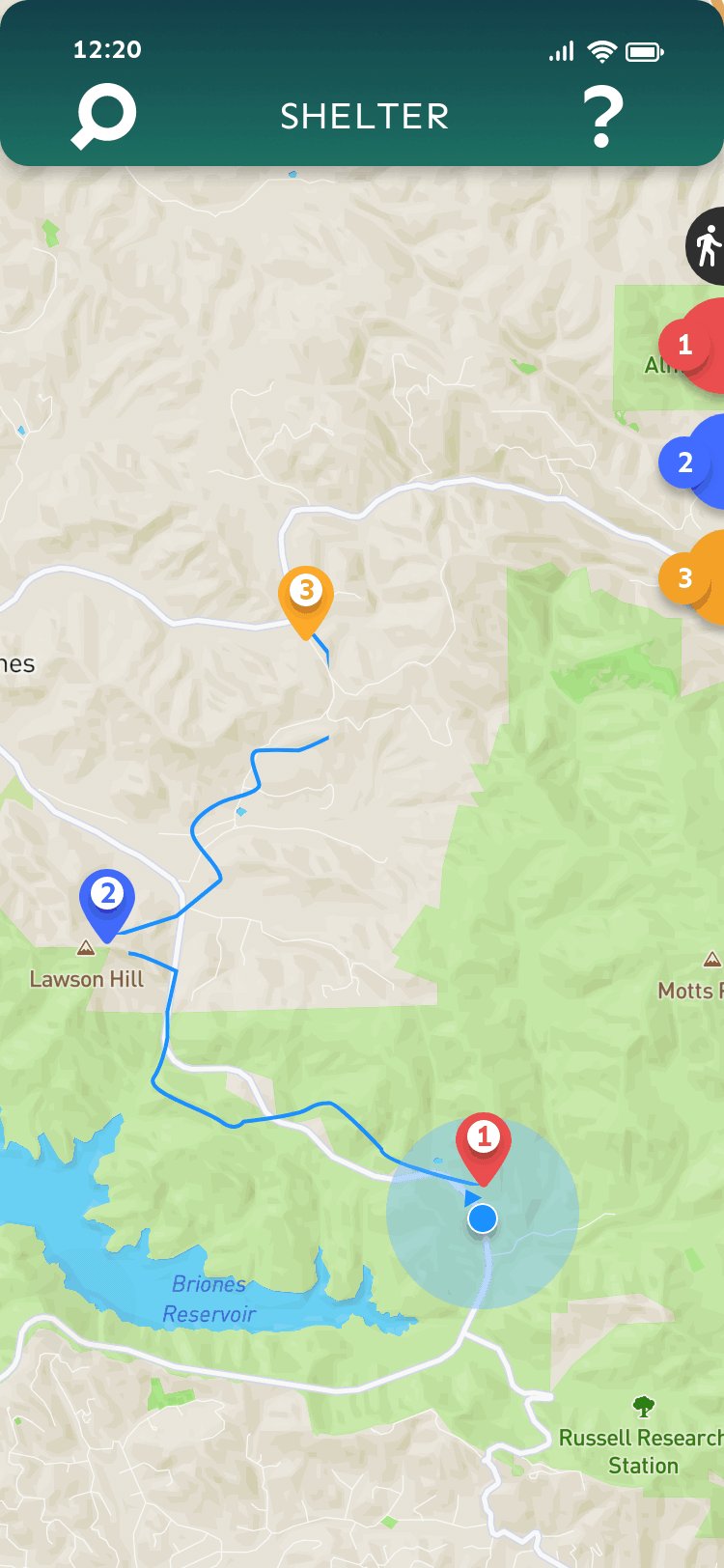
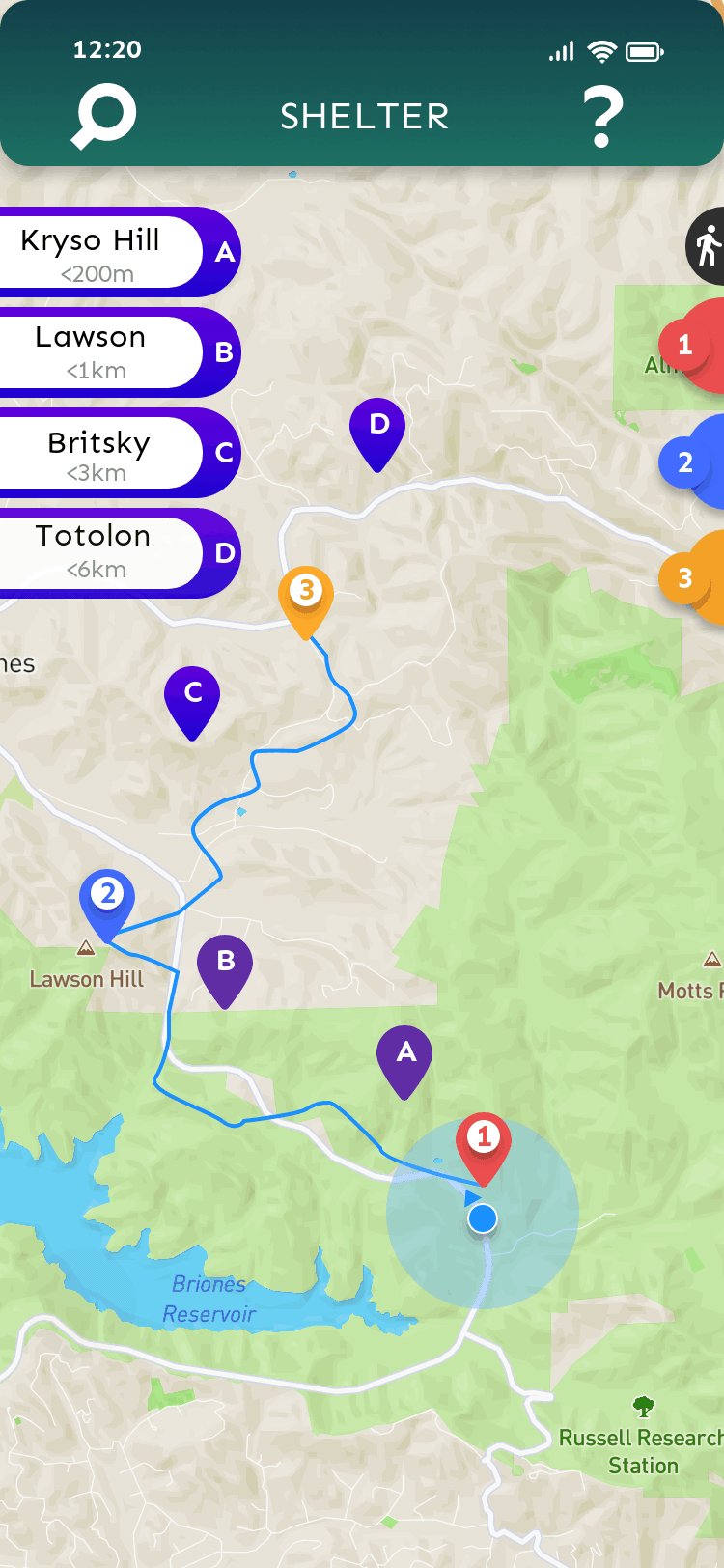
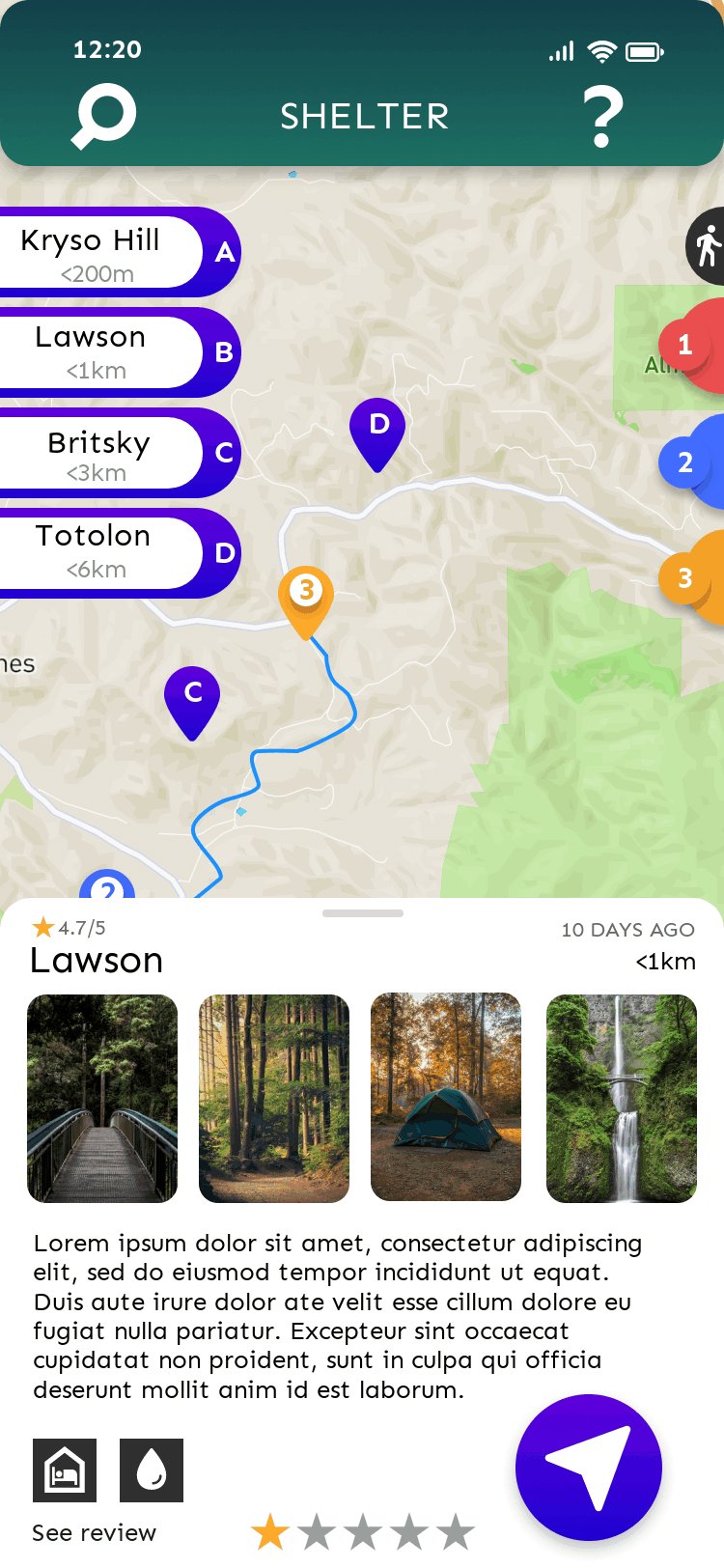
Customisable waypoint system.
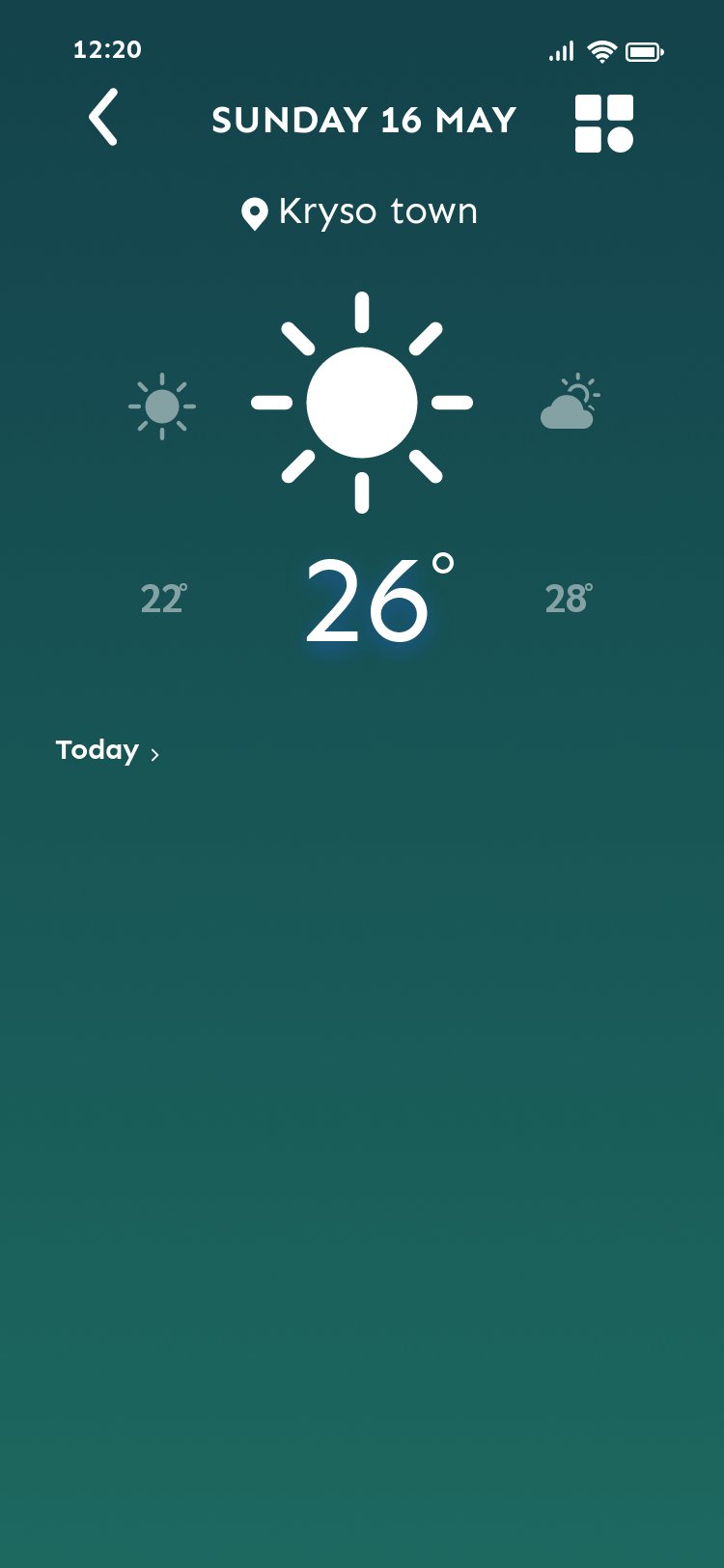
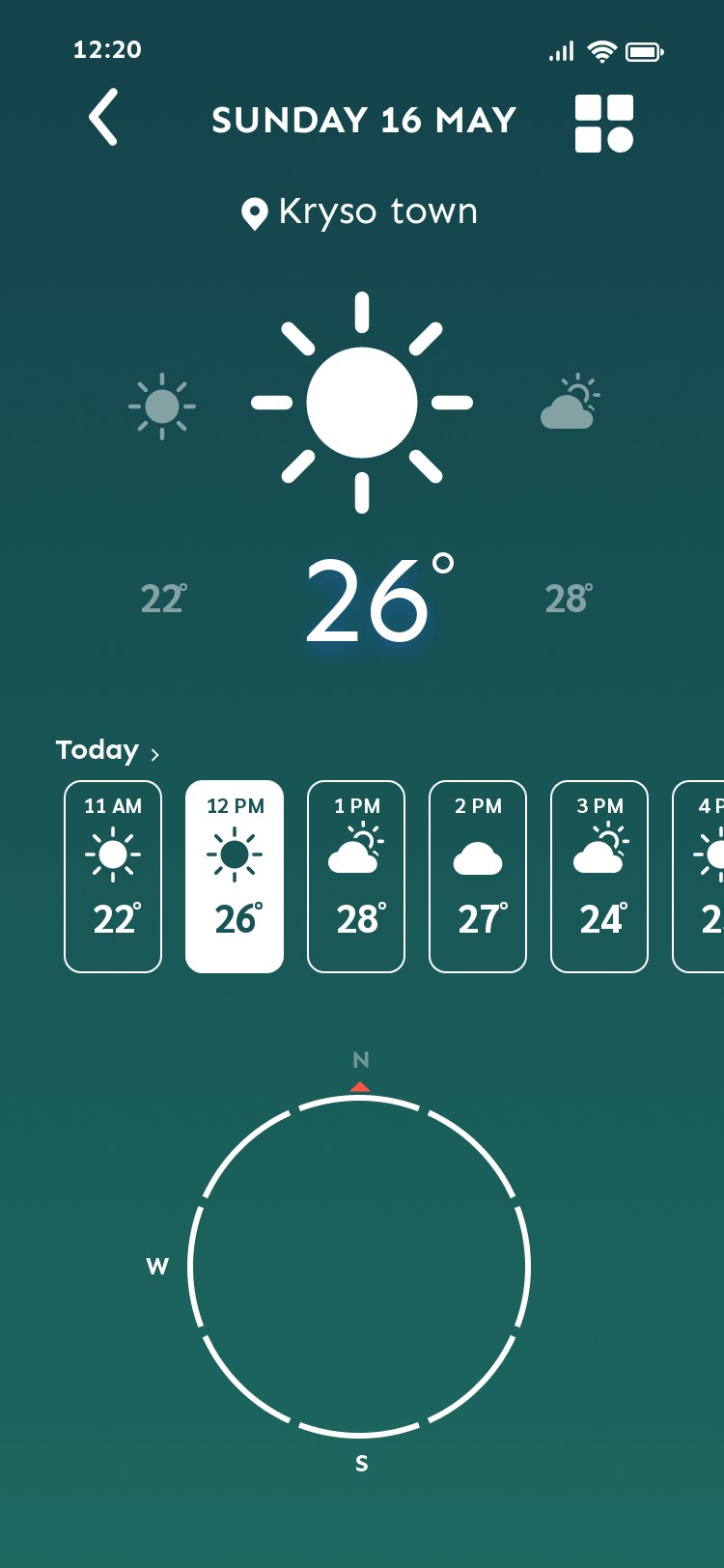
Visualised forecast on your map, helps planning the route accordingly.
Discover shelters on your way, take some pictures or a break.
Customisable forecast widgets, for your own purposes.
Product’s Future
Based on the feedback from my interviewees, I have identified some potential areas for improvement for the high-fidelity mockup.
Users have to check their phone constantly to stay updated on weather changes.
One possible improvement is to add a sound or vibration warning to notify users when there is a change in the weather, so they don't need to constantly check their phone while hiking.
The app could incorporate a wider range of location options on the map, including nearby shops, restaurants, and toilets, to provide users with a more comprehensive understanding of their surroundings.
To enhance the user experience, we can include an 'Explore' feature that displays nearby points of interest such as shops, restaurants, and toilets on the map.
The app should provide a feature for users to save or mark their favourite or interesting locations on the map.
The app allows users to mark and categorize any location on the map using a customisable icon system, similar to those found in video games.
To summarize, TRAVLO aims to provide an innovative and unique hiking experience by allowing users to explore freely and marking their interesting locations with an icon system. While the forecast countdown feature may need further consideration, user feedback and practical testing will be critical for future development. However, the safety aspect of the shelter/information service must be carefully considered to avoid potential risks and ensure user safety. Overall, TRAVLO has the potential to be a great product, but it needs to be built on a solid foundation of safety and user feedback.
FUTURE
-
The project helped me to learn how to empathise with users by identifying their problems and needs.
-
Through this project, I learned to focus on understanding the users' problems before diving into design solutions. This process helped me to overcome my previous design habit of prioritising aesthetics over functionality. By following a research and analysis-driven approach, I was able to generate creative solutions that addressed the users' needs and pain points.
-
Despite learning how to gain insights from existing problems, I still face challenges in identifying issues in the first place. There were instances where I struggled to know where and how to begin after reviewing the research results. Moving forward, I aim to practice and enhance my analytical skills.
-
In my upcoming projects, I plan to prioritise user research and analysis to become more adept at identifying user problems. I will constantly keep the users' needs in mind and proactively address any potential issues they may face.
Reflection